date: 2017-11-30 linktitle: Visual Studio Code menu: ide: parent: tutorials notoc: true title: CodeScan for VisualStudio Code Plugin weight: 22 description: This guide goes through setting up CodeScan’s VD Code Plugin layout: ide
— –>
CodeScan for VSCode
The CodeScan VS Code plugin provides on-the-fly feedback to developers on bugs and quality issues, it is a fully-integrated user experience in VS Code.
Prerequisites
You will need:
- Java 8
- A working SonarQube (6.7.4+) installation
- A recent version of VS Code installed (v1.12 or above)
- A licensed version of CodeScan (4.0.7+) plugin to get started (see here)
- If you are working with Salesforce code, you will need the Salesforce Extensions for VS Code or at least the Apex and Visualforce plugins.
Installation
In VS Code, go to the Marketplace and download CodeScan.
Restart VS Code.
In the VS Code User Settings, in the CodeScan section, copy over the
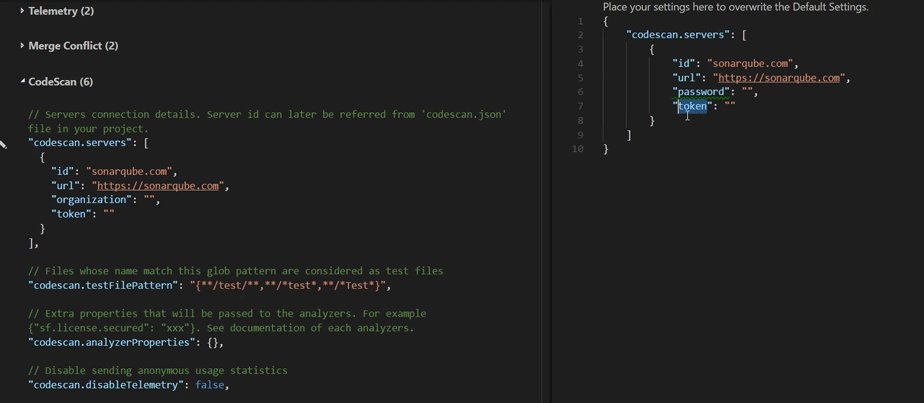
codescan.serverssetting to the right hand pane and edit the following.For CodeScan Cloud
- Replace the value of
organizationwith your CodeScan Cloud organization key. - Replace the value of
tokenwith a token generated in here in CodeScan Cloud. - Replace the value of
urlwithhttps://app.codescan.io/ - Replace the value of
idwith a value you will remember.
- Replace the value of
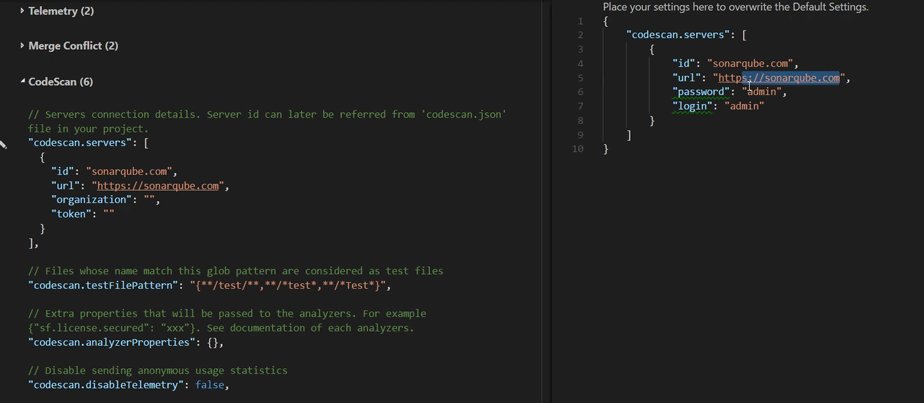
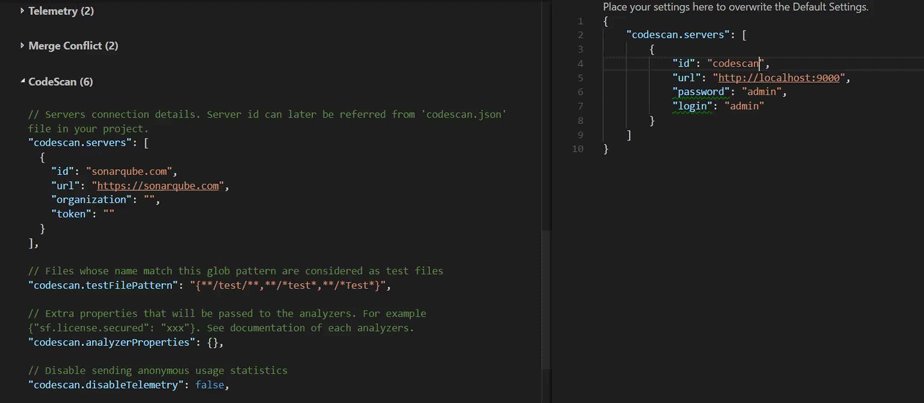
For Self-Hosted CodeScan
- Add the parameter
loginandpasswordand assign it your SonarQube username and password. (Alternatively use thetokenparameter and generate a token in SonarQube) - Replace the value of
urlwith your SonarQube server URL. - Replace the value of
idwith a value you will remember.
- Add the parameter

Now hit Ctrl+Shift+P (Windows/Linux) or Shift+Command+P(Mac) to open the Command Palette.
Type in CodeScan to bring up the CodeScan commands and click “CodeScan: Create a ‘sonarlint.json’ file”.
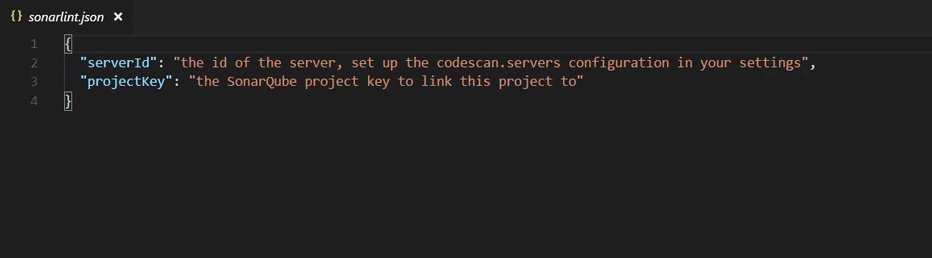
Open the sonarlint.json file in the root of your project.
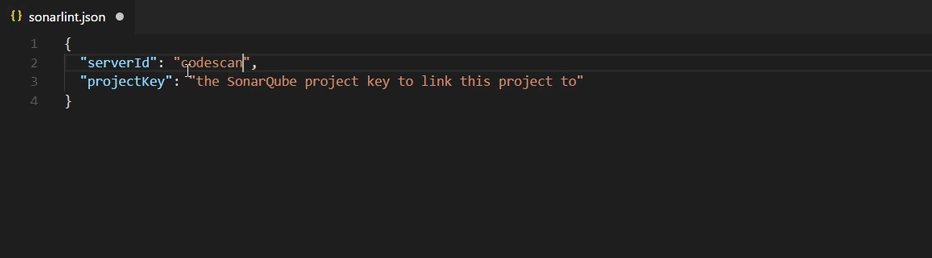
- Change the value of “serverId” to the id you set in the VS Code User Settings.
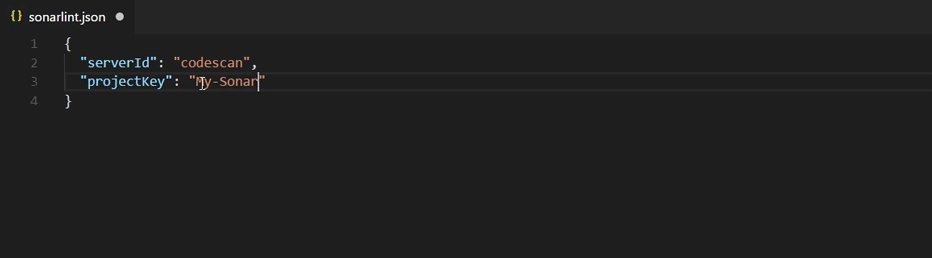
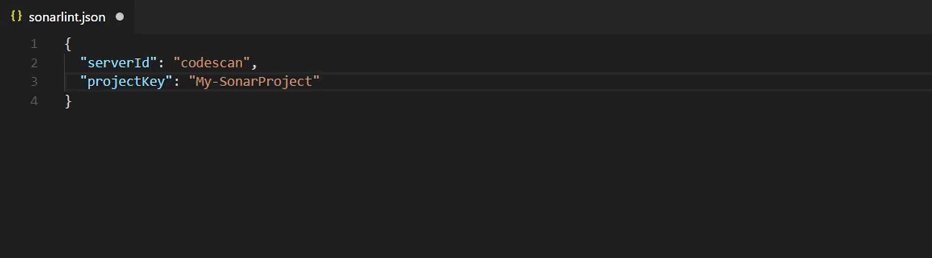
- Change the value of “projectKey” to the name of the associated project in SonarQube.

- Open the Command Palette again and run “CodeScan: Update all project bindings”. If any changes are made on the SonarQube server you should repeat this step.
Troubleshooting
Some useful debugging information is available under the Output window under the ‘CodeScan’ tab.
CodeScan should automatically find the JRE installed on your computer. If you are having trouble you can specify the path using sonarlint.ls.javaHome variable in your VS Code Settings.
You can check for any serious errors by going to Help > Toggle Developer Tools to bring up the console.
You can also contact us at the CodeScan Support Page. Feel free to ask questions, report issues, and give suggestions.
